Wir verwenden Cookies, um die korrekte Funktionsweise dieser Website sicherzustellen, Ihnen den bestmöglichen Service zu bieten, die Benutzerfreundlichkeit zu verbessern und unsere Website zu optimieren.
Deaktivieren

Erklärvideo Angebot
Jetzt erstellen in nur 2 Minuten

22 Februar 2020
Progressive Web Applikationen (PWA) revolutionieren Apps
Die Diskussionen starten schon vor der ersten Codezeile. Soll eine Native App oder eine Webapp entwickelt werden? PWA soll die Entscheidung erleichtern.
Mobile First – Progressive Web App zur Rettung
Vorteile für den Betreiber
Einfach Entwicklung durch bekannte Programmiersprachen

Continuous Integration (CI) Pipeline - Easy

Schnelle Iterationszyklen
Build Once run everywhere
Rabatt-Regen bei Videobakers
Die Wettervorhersagen für Videobakers-Kunden sind günstig: Bis 31. August gibt es zu jedem Video zwei kostenlose Untertitel in den Sprachen Ihrer Wahl.
Vorteile für den Nutzer
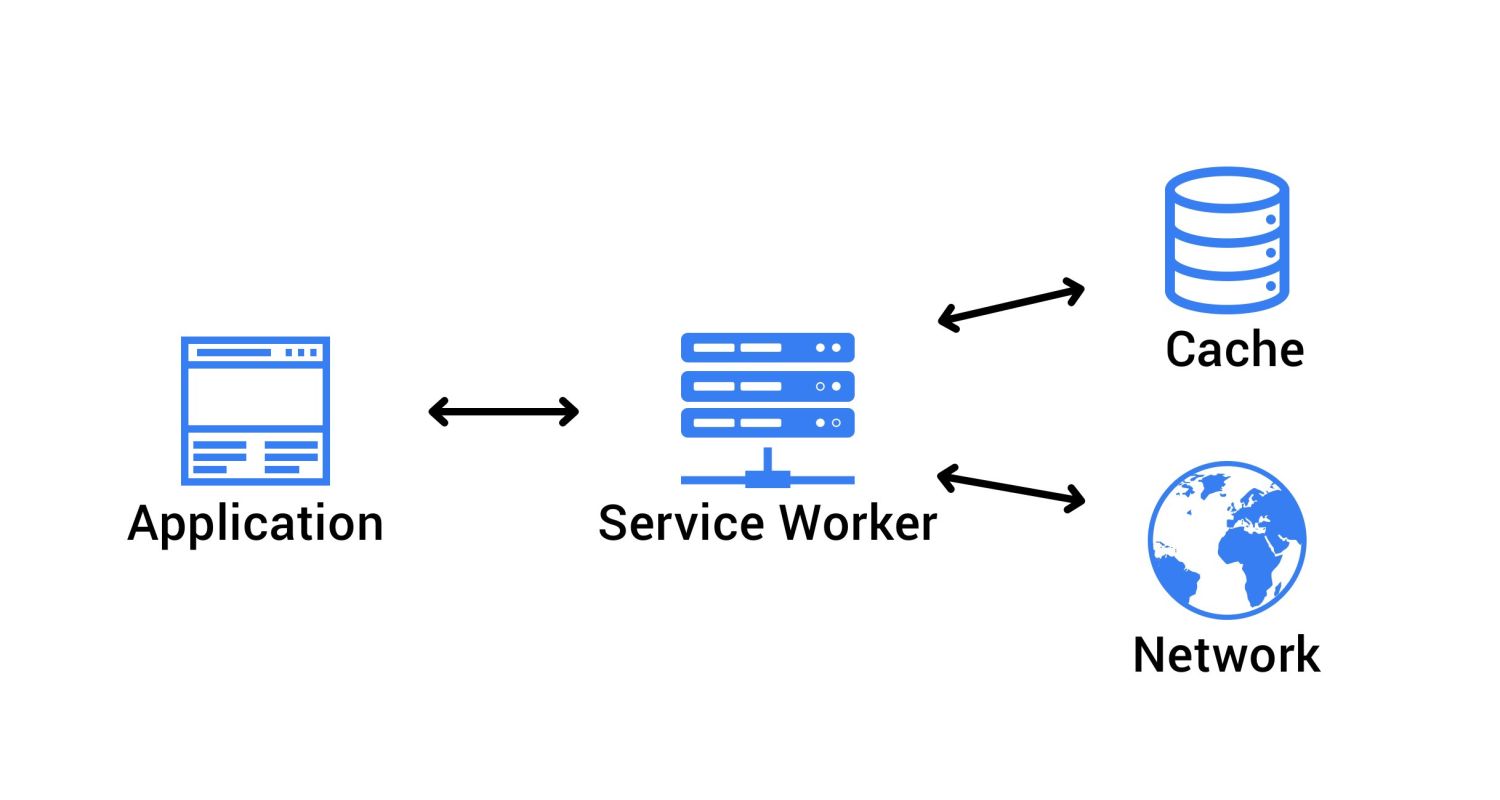
Offline Fähigkeit

App Icon auf dem Homescreen
Push Notifications
Nachteile
Zugriff auf Systemressourcen
App store
Fazit
Ihre Ansprechpartner
Mein Team und ich stehen Ihnen gerne jederzeit für alle Fragen rund um Ihr Erklärfilm-Projekt zur Verfügung. Rufen Sie einfach spontan an oder schreiben Sie uns eine Mail!
Jetzt direkt loslegen
Schritt 1: Kick-Off-Formular ausfüllen
Wir sind Experten in unserem Gebiet - doch bei Ihrer Idee sind Sie der wahre Profi.
Um Ihr Produkt zu verstehen und Ihnen einen maßgeschneiderten Lösungsansatz präsentieren zu können, wollen wir mehr über Sie und Ihr Produkt erfahren.
Dazu finden Sie in unserem Kick-Off-Formular die wichtigsten Fragen.

Schritt 2. Erstgespräch
In einem unverbindlichen 30-minütigen Gespräch präsentieren wir Ihnen dann unsere Ideen.
Von der Zielgruppenansprache, über den Inhalt bis hin zur Gestaltung des Videos und dessen Verwendung berät Sie Ihr zukünftiger Projektbetreuer persönlich.

Schritt 3. Wir erstellen Ihr Video.
In unserem vierstufigen Produktionsprozess wird unser gesamtes Team für Sie so richtig kreativ - natürlich sind Sie bei der Produktion live dabei und dürfen uns stets Ihr Feedback mitteilen.
Wir überlegen uns, wie wir den Knoten im Kopf Ihres Kunden lösen, um Ihrem Produkt zu mehr Aufmerksamkeit und Erfolg zu verhelfen.

Schritt 4. Einbindung des Videos
Das beste Erklärvideo der Welt hilft Ihnen nicht, wenn es nicht richtig in Szene gesetzt wird. Wir wissen genau, wie effektiv ein Video sein kann und wo es eingebunden werden sollte, damit es das volle Potenzial entfalten kann. Egal ob als Werbemittel in Facebook Ads oder als Kundenmagnet auf Ihrer Website. Wir wissen, was zu tun ist und stehen Ihnen selbstverständlich als kompetenter Partner zur Seite.
Aktuelle Blogbeiträge
Immer auf dem laufenden bleiben - Mit den neusten Videobakers Blogbeiträgen.

6 August 2021
Flat Design Animation: Alles, was Sie wissen müssen


22 Februar 2020
Progressive Web Applikationen (PWA) revolutionieren Apps


21 Februar 2020
Mit Video den Umsatz steigern und höhere Conversionrates


13 April 2020
Die Dispositions-Software für Fahrdienste und Transporte


22 Oktober 2020
Den passenden Erklärvideo Sprecher für Ihr Projekt


12 Juli 2021
5 Gründe, warum Video Marketing echten Erfolg bringt


18 Juli 2021
3 Dinge, die Sie mit einem animierten Erklärfilm tun können


21 Februar 2020
Die 10 besten Erklärvideo Tools für Erklärvideos


5 Dezember 2020
Wie Sie Ihr Corporate Design im Video richtig umsetzen.

Unsere Bewertungen
Unsere Bewertungen von Google, ProvenExpert und co.

Markus Hauken
Sehr empfehlenswert, gute Qualität, faire und passende Preisgestaltung und vor allem sehr angenehmen Zusammenarbeit und Kommunikation. Kundenorientiert und flexibel, bedingt durch eine Umfirmierung mussten wir ein gerade fertig gestelltes Video nochmals anpassen, dies wurde sehr schnell und zu einem minimalen Aufpreis schnell und unkompliziert gelöst.

M. Oschmann
Wir sind absolut begeistert von den Videobakers.
Von der Projektabwicklung bis zum hervorragenden Ergebnis war alles Super. Wir wünschen dem ganzen Team weiterhin viel Erfolg. Herzlichen Dank!

Christian Kühn
Top Ergebnisse, super nette Ansprechpartner und stets professionell sowie flexibel. Ganz klare 5 Sterne! Weiter so Videobakers!
